WordPressでデザインの異なるランディングページをつくる方法
WordPressでデザインの異なるランディングページをつくる方法です。
もちろん管理画面から編集が可能ですのでお客さんに内容を修正をしてもらうことも可能です。
2ファイル「landing.php」「landing.css」で実現できます。とても簡単です。
ポイントは、下記2点だけです。
全体のサンプルソースは下方に載せておきます。
landing.phpに「Template Name: Landing」を入れる
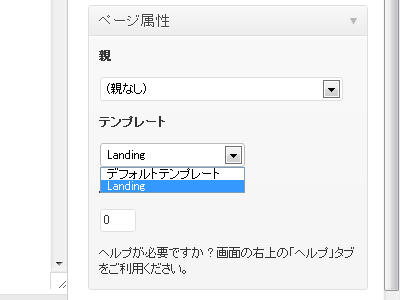
landing.phpに下記を加えることで固定ページの編集画面からlandingテンプレートを選択できるようになります。
<?php /* Template Name: Landing */ ?>

管理画面からテンプレートを選択できるようになります。
landing.phpのヘッダーから専用のCSS「landing.css」を読み込む
あとは、landing.phpのヘッダーから専用のCSS「landing.css」を読み込めばデザインを異なるものに出来ます。
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/landing.css">
landing.phpの全体のサンプルです。
<?php
/*
Template Name: Landing
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>" />
<title>・・・</title>
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/landing.css">
<? wp_head(); ?>
</head>
<body>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); /*コンテンツ表示*/ ?>
<?php endwhile; ?>
<? wp_footer(); ?>
</body>
</html>
おまけ:ヘッダーとフッターを別のファイルに分けて管理する方法
ヘッダーとフッターを別のファイルに分けて管理する方法もあります。
「header-landing.php」「footer-landing.php」を作ってlanding.phpから読み込ませます。
デザインを流用して、コンテンツ内のレイアウトを変えたい場合などに有効です。
landing.phpの全体のサンプルです。だいぶスッキリします。
<?php
/*
Template Name: Landing
*/
?>
<?php get_header("landing"); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); /*コンテンツ表示*/ ?>
<?php endwhile; ?>
<?php get_footer("landing"); ?>